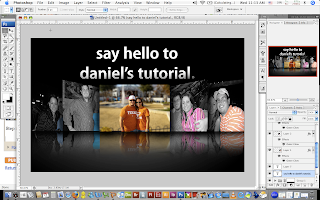
In this tutorial, I will show you how to make an image like the apple homepage (iPhone) with your own pictures.

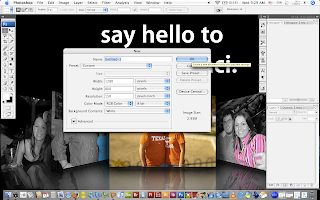
Step 1. Create a new doc in photoshop. My screen resolution in 1280 x 800, so that is what I will be using, but you can create the image in whatever size you would like.

Step 2. Fill the background with black.
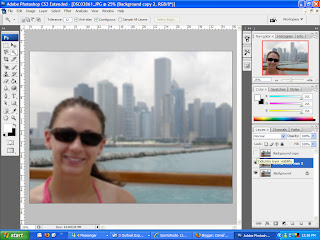
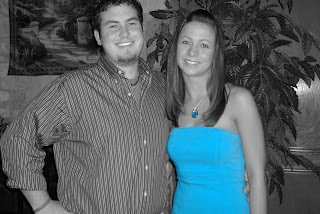
Step 3. Choose 5 of your favorite pictures. I
will be using pictures of my fiance and I. Feel free to use my pictures if you would like.


.



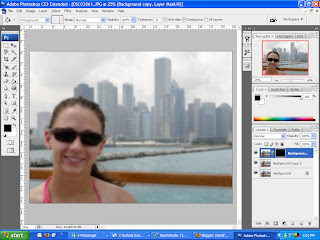
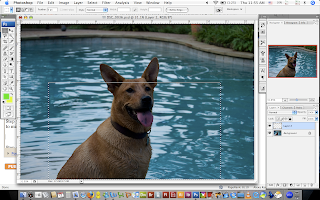
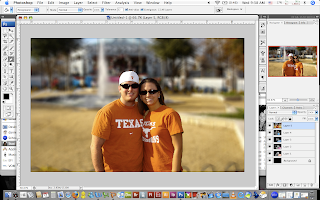
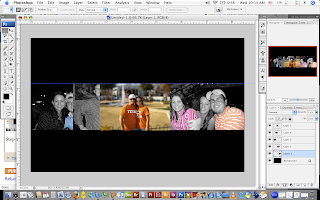
Step 4. Drag and drop your 5 pictures into the new doc you just created. You should end up with your background layer and 5 layers on top of it

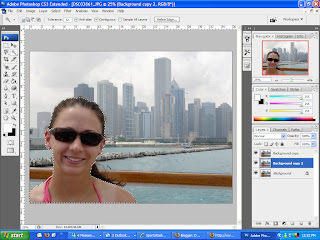
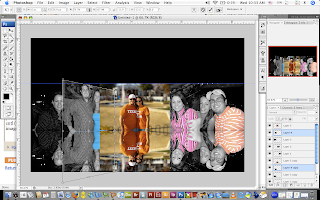
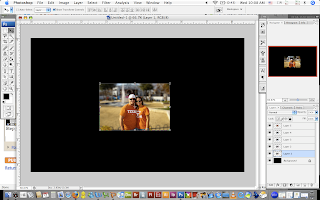
Step 5. Use whatever tool you would like to resize all of the pics to the same smaller size. I find it easiest to use the move-tool, but choose whichever you want.

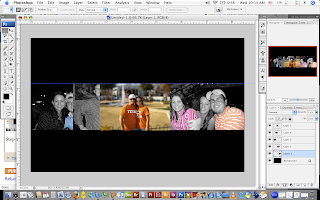
Step 6. Using the move tool, move your images side by side like what I have done.

Step 7. Select your 5 picture layers and group them together. Hit Apple + G (apple) or Cntl + G (windows). Duplicate the group. You should now have three items in your layer pallet (Group 1, Group 1 Copy and Background {in that order}). If they are not in that order, rearrange as necessary.
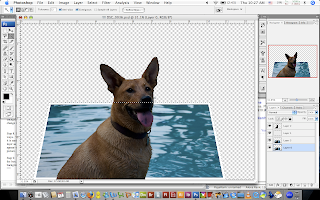
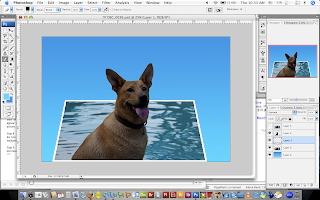
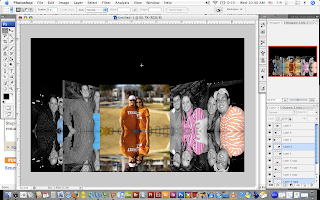
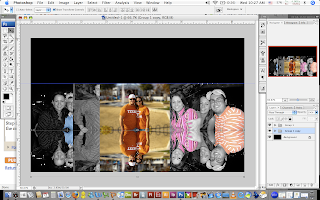
Step 8. Select Group 1 Copy and go to Edit -> Transform -> Flip Vertical. Then using the move tool, drag the inverted layer below the original pictures like this.

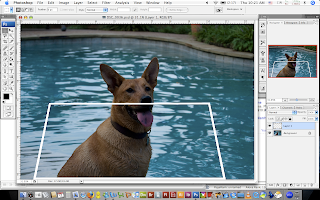
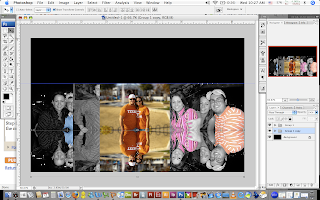
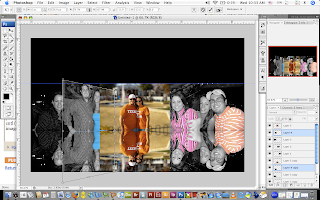
Step 8. Ungroup the two groups. You should now have 11 items in your layers pallet (5 original pics, 5 copied and the background). Select the original and the copied of your first picture. Do this by clicking on the first layer then holding Apple (apple) or cntl (windows) and clicking the copied layer. Then use the perspective tool to give the image a 3-D effect (edit -> transform -> perspective).

Step 9. Do this for the other three pictures. Keep in mind, the middle image will remain unchanged.

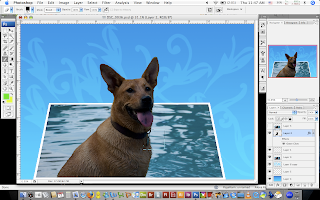
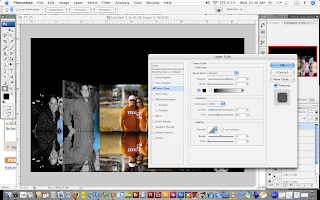
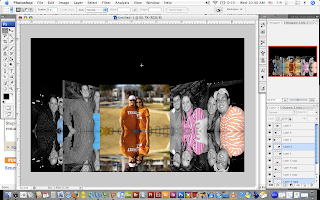
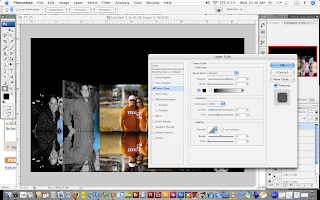
Step 10. Now we need to add an outer glow to enhance that 3-d effect. Start with your middle picture. Double click on the layer and it should open the layer style menu. Select Outer glow and apply the setting below.

Step 11. Do this for all 5 original pictures.
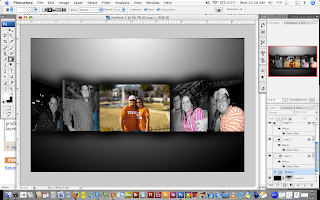
Step 12. Create a new layer below the background layer and fill it with white. Add a layer mask to the black background layer. Using a radial gradient (

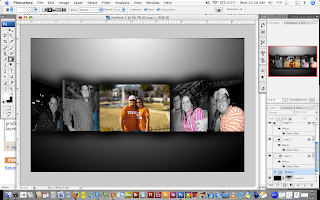
) foreground (black) to transparent, apply the gradient all the way from the top of your screen to the bottom. If you hide the copied layers, you should see something like this...

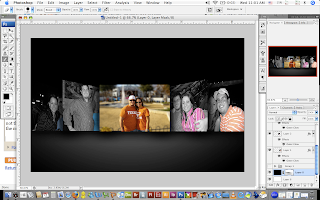
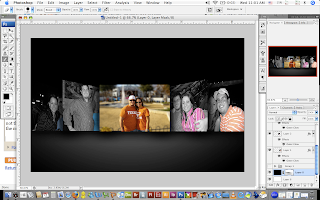
Step 13. Obviously, we don't want to white at the top of our image. We can get rid of it a couple of ways. You can either use the eraser tool or use a brush with white paint to remove it. I think it is easier to just erase it, so that is how I will remove it, but again, choose your weapon of choice. When doing this, make sure you are on the mask and not the image. You will know you are on the mask when there is a small box around the mask instead of the image. Here is what you should see once finished.

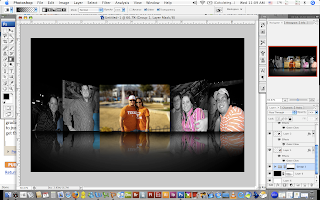
Step 14. Re-group the copied layers. Again apple + g (apple) or cntl + g (windows). Apply a layer mask to the group. Again using the gradient tool, but this time switch it back from radial to linear. Still using foreground (black) to transparent, apply a small gradient (make sure you are on the mask). Start at the bottom of the screen and go up to just below your original images. You may have to apply the gradient a few times to get the look you want. Here is what mine came out like.

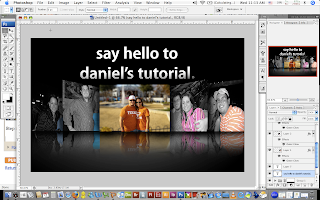
Step 15. Add a catchy "apple-like" saying. I used myriad apple for my font.